How to Upload Image From Gallery in Adnroid on Firebase Database
Upload Prototype in Gallery to Firebase from Android app (Kotlin)

In this tutorial, we would upload an paradigm from an Android app to the Firebase cloud storage and add the path of the uploaded epitome (along with other records) to firestore.
Prerequisites
In lodge to follow this quick tutorial, information technology's of import to accept created a firebase project and synced that project with your already existing android project. If yous haven't, you tin can follow this guide and come back after.
Uploading an image to Firebase cloud storage
There are two ways that one could go about this.
- Selecting a picture from the gallery and uploading to cloud storage
- Taking a picture and uploading to cloud storage
Selecting a picture from the gallery and uploading to cloud storage
- Create a new blank activity (e.g. GalleryActivity). This would give you a
GalleryActivity.ktfile and anactivity_gallery.xmlfile. - In the xml file, create an
ImageViewand ii Buttons like this. (The ImageView is to preview the selected paradigm). The first push button would be used to open up the gallery while the 2d would upload the prototype to firebase.
3. Check your AndroidManifest.xml and see that the permissions set are similar to these
The important line here is<uses-permission android : proper name= "android.permission.Net" /> considering nosotros would be needing cyberspace access for this application.
four. It'south now time to write some Kotlin code. Start, go to your GalleryActivity.kt and declare these variables
The PICK_IMAGE_REQUEST will be the code used when nosotros launch the intent, the filePath variable will hold the Uri (android.net.Uri) of the image to be uploaded and every bit the names imply, firebaseStore will agree an instance to the FirebaseStorage and storageReference would hold a reference to the FirebaseStorage case.
Next, in the onCreate method, nosotros demand to assign the instance and reference of the firebase storage. We would add click listeners to our buttons in our onCreate method as well.
Right now, nosotros have not defined these methods launchGallery() and uploadImage() so let'south become ahead and do that.
In the launchGallery() method, nosotros utilize implicit intents to launch our gallery so that nosotros tin can select a movie. Remember thePICK_IMAGE_REQUEST abiding, we would need information technology in our next phase to verify what intent our result is coming from.
Now, we have written the lawmaking for the "Choose Prototype" button and when we click on it, the gallery opens. Information technology's fourth dimension to code what happens once we choose a picture show.
In this code snippet, there are so many things to wait out for.
- Nosotros have to override
onActivityResultbecause this is where the action that takes place after someone chooses an image should be (previewing the selected image) - Nosotros need to check if the requestCode returned in
onActivityResultis the same every bit the code sent instartActivityForResult - We also demand to be sure that the operation was successful. This is done past checking
resultCode == Activeness.RESULT_OK - Next, if the gallery didn't return whatsoever data (epitome), intermission out of the method and don't exercise annihilation
- If data was returned, save in the filePath variable declared at the top of the grade
- Lastly, set up the imageview to show the value of
filePath
At this point, we can now select an image from our gallery and preview the results in our imageview.

Q: At present what's side by side?
A: Uploading our epitome to the firebase storage.
Uploading our paradigm to Firebase deject storage
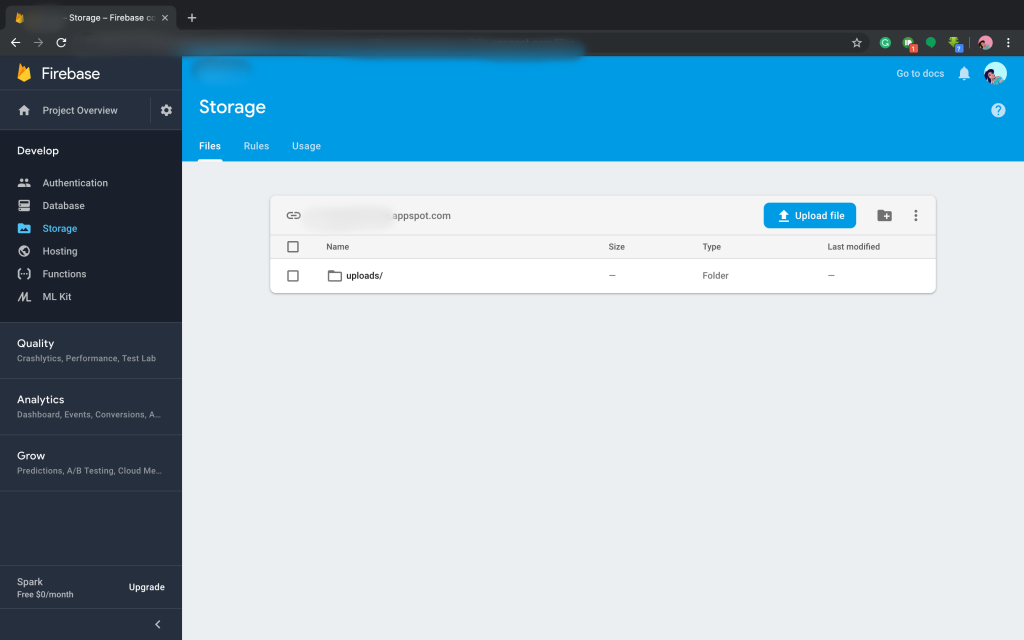
The first affair we demand to practice is go to our firebase storage and create an uploads/ directory. All the images nosotros upload will exist saved hither.

Remember the uploadImage() method we created? It's time to code.
In this code snippet, at that place are so many things to look out for.
- We accept to be sure that
filePathhas a value already assigned to it. (This happens inonActivityResult). If there's a value, the upload procedure continues. If not, a toast message "Please Upload an Paradigm" is shown. - In lines 3 nosotros create a reference to a file in
uploads/{RANDOM_STRING}and in lines 4, nosotros put the values offilePathin the reference. - From line 6, the goal is to continue the chore and return the Url of the uploaded prototype so that we can upload that in firestore
- Run your application, image upload now works.
Adding record to Firestore
Now, we can upload our image to the cloud storage, we nevertheless need to be able to store the link in cloud firestore so that we can call up records and render images later.
From the previous snippet, line 16 has a methodaddUploadRecordToDb(uri: String) that does not be notwithstanding. We would be creating this method in this section.
In the snippet above, we are creating a firestore instance and adding our data to our "posts" collection (line 7). To learn more about queries in firestore, click here.
The full GalleryActivity.kt tin can be constitute beneath:
Conclusion
At present you know how to upload an image from a gallery to firebase storage in Kotlin. In society to reduce the length of this article, the tutorial for taking pictures and uploading them to firebase would be in a different article.
youngbloodwitally.blogspot.com
Source: https://adorahack.com/upload-gallery-image-to-firebase-from-android-app-kotlin
0 Response to "How to Upload Image From Gallery in Adnroid on Firebase Database"
Post a Comment